The Glossary is a set of interactive cards which explain HTML, CSS and JavaScript codes, how they work and how to write them. They can be found in all guided projects and within sandboxes on BSD Online. These Glossaries are strategically placed on steps where the code or function will be used. Glossaries will give you an idea and a better understanding of the codes that you are going to use. There are 2 ways to access the glossary cards. Here is the first one:
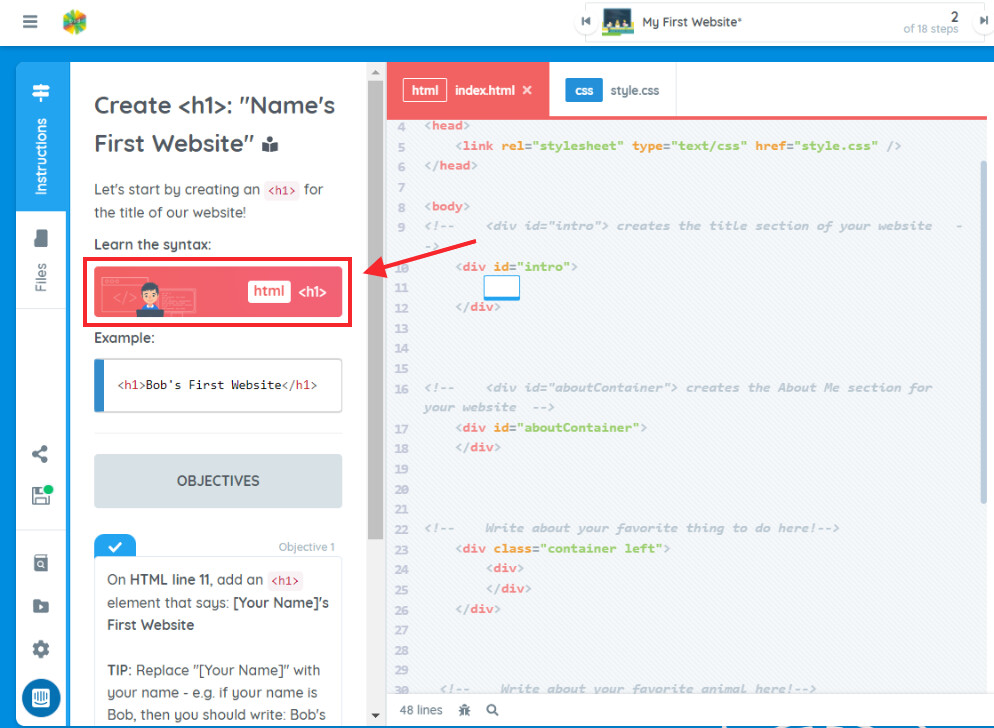
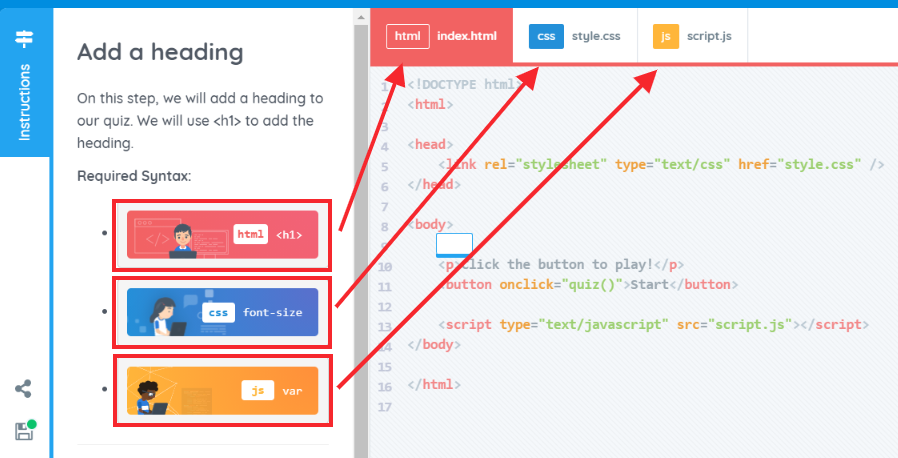
1. Click on the icon below Required Syntax, like the one below:

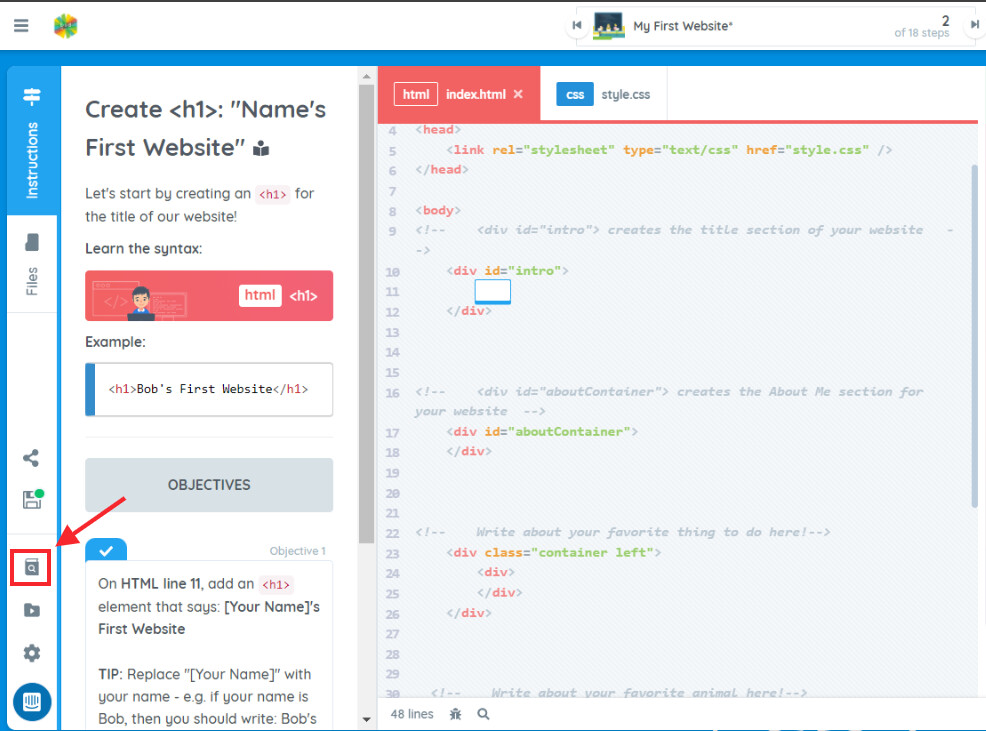
2. Or you can use the new feature, the “Glossary search” by clicking the button below:

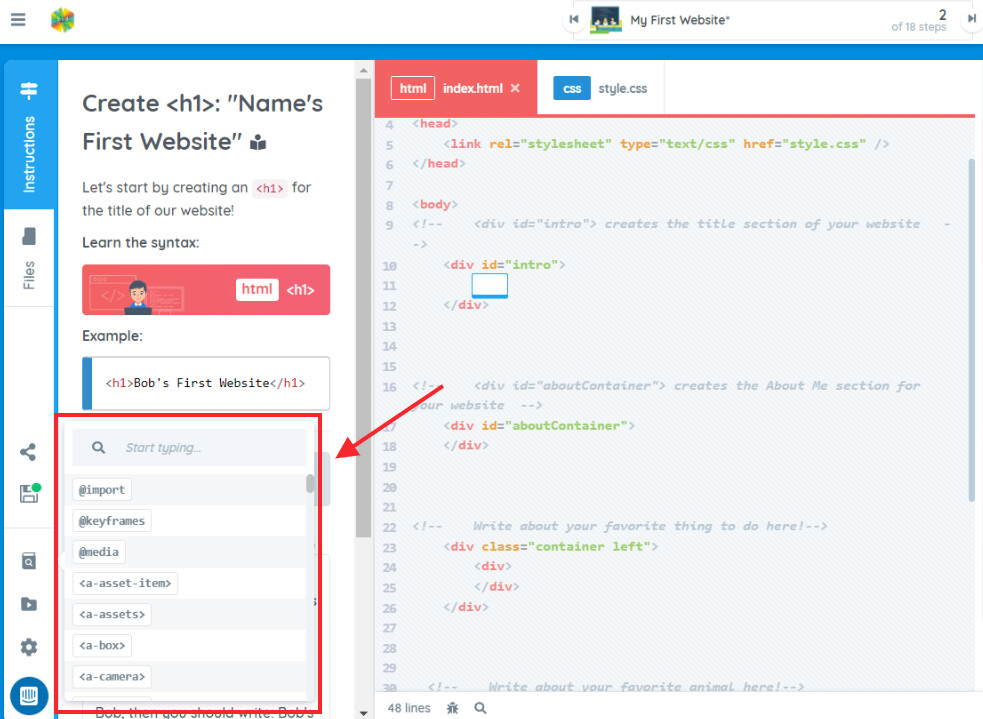
After clicking on the Glossary search button, a search box will appear. You have the option to type in the code, or use the scroll bar to search for the code you want to know more about.

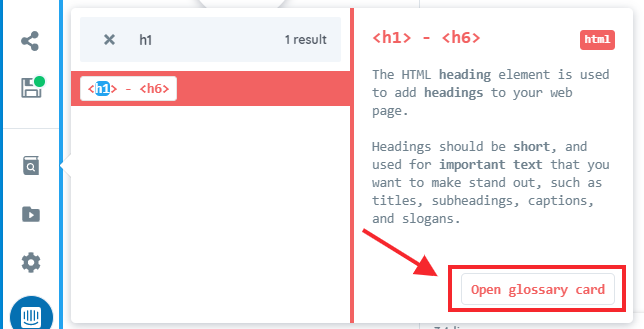
Once you have selected the code, it will give you a preview of the glossary. To view the full glossary, click on the “Open glossary card” button.

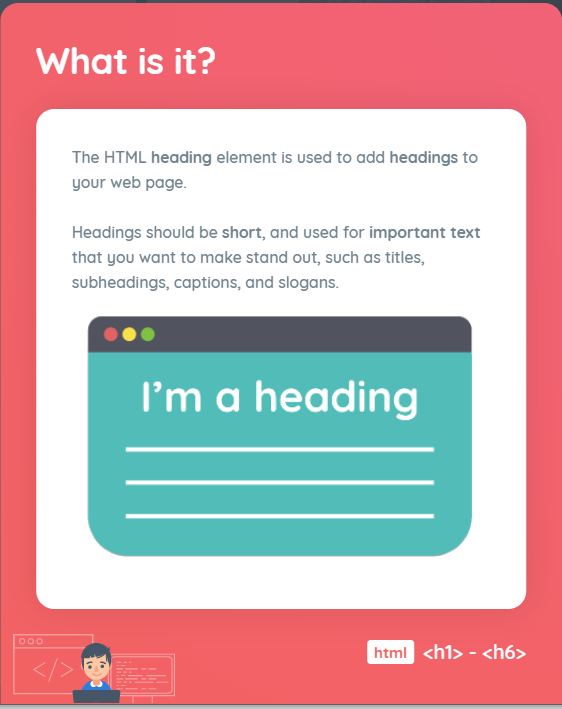
When you click on a Glossary or open a glossary card, a window will pop up and it always starts with the “What is it?”
Tip: There are 2 ways to navigate the glossary. You can either use the mouse and click on the next glossary card to view it or you can use the keyboard’s left and right arrow keys to switch from cards to cards.

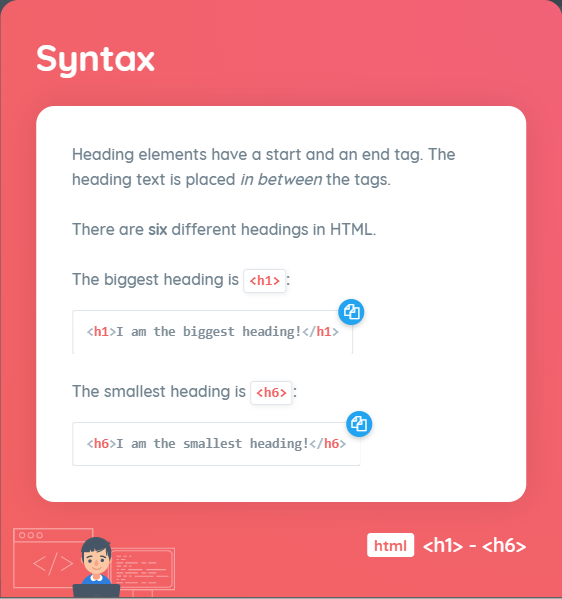
“Syntax” gives us the code’s description, uses, and function.

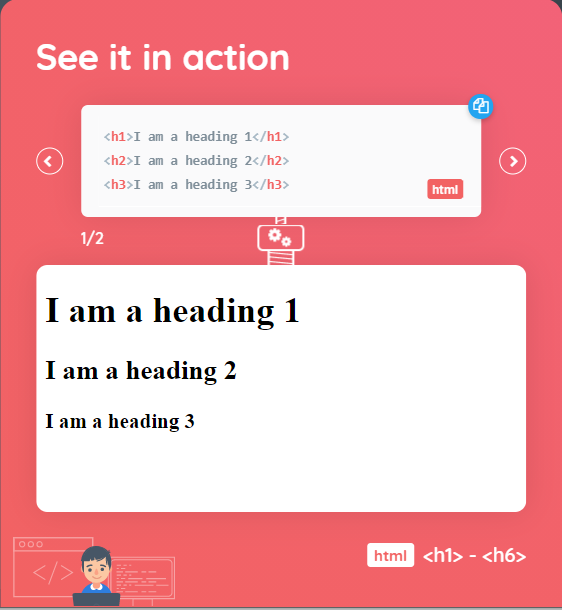
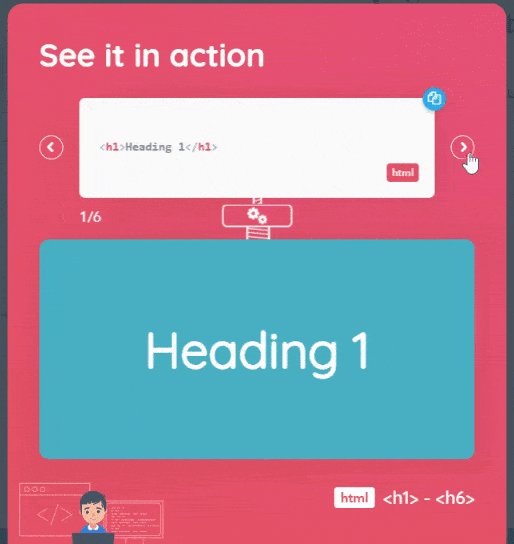
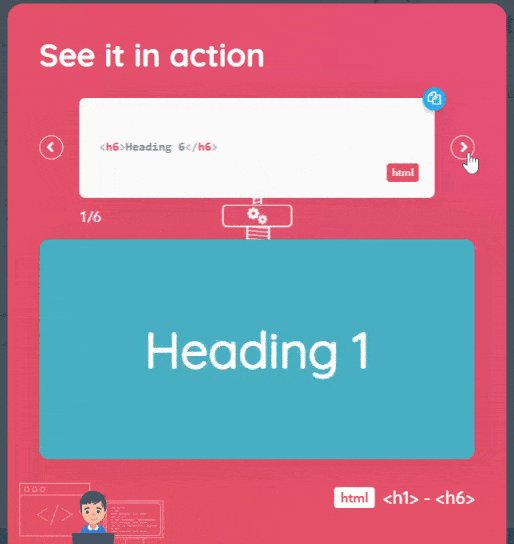
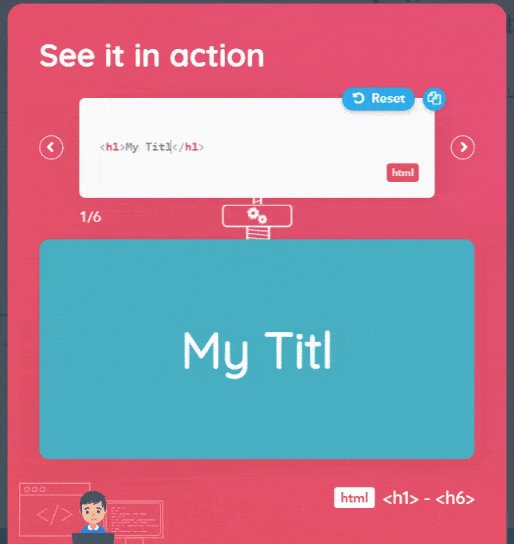
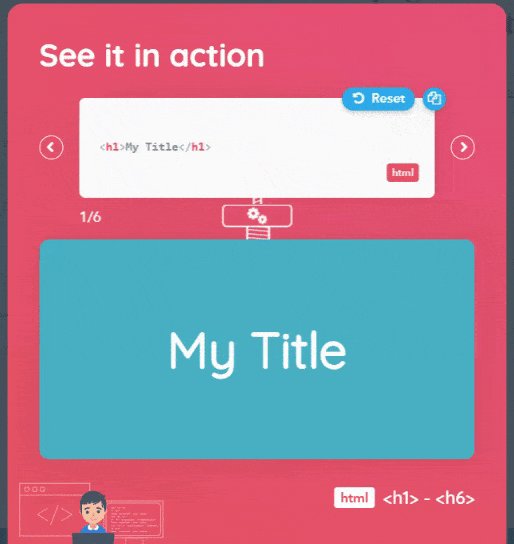
“See it in action” will show us how to use the code together with values.

Tip: Hovering on the code snippet will give you an option to “Copy to Clipboard” enabling you to paste it straight to your work.

“See it in action” gives you an idea of what the end result will be. The top panel has an edit feature, letting you type in your code and get a real-time result on the output panel below it. It also has a “Copy to Clipboard” and a “Reset” option to return to the original example after code customization.

Glossaries are color-coded based on the coding language. Red for HTML, Blue for CSS and Yellow for JavaScript. This will help students easily identify which language they are working on.
If you have questions or concerns, let’s talk! Feel free to send an email to support@bsd.education or “start a conversation” through chat support!

